こんにちは、oioiです。
本ブログ、人気のWordPressテーマ「SWELL」を導入しました。
サイトのデザインがめちゃくちゃ良くなって感動してる…
数あるテーマからSWELLを選んだワケ
公式サイト・他のSWELLユーザーのブログデザインに惹かれた
こちらがSWELL


めちゃくちゃオシャレ…
実際にSWELLを使用してデザインされているとのこと。SWELLを購入すれば、同じようなサイトが作れるということですね。
また、公式サイト内で、SWELLを使用した参考ブログがいくつか公開されていました。その中でも僕がいいなと思ったのがこちらのブログです。




どちらもシンプルなのにとてもオシャレ!こういうデザインを目指したいなとずっと思っていました。
同じテーマにすればこんなブログが作れるかも!と思い、SWELLが候補になりました。
2022年度の国内シェア率No.1
公式サイトより、2022年度の国内シェア率No.1とのこと。
ユーザー数が多いほど、使い方が分からないときに解決しやすいメリットがあります。
- 使い方に困ったときに解決しやすい
- 今後も機能・サービスの向上が期待できる
- 安心して購入できる
というメリットがあります。
初心者ほど、人気テーマを使った方が失敗が少ないと思いSWELLを選びました!
波などのデザインが知識ゼロでも作れる
このような、背景が波のようになっているブログを見たことはありませんか?


ずっとこういうトップページを作ってみたいと思っていましたが、コードの書き方が全く分かりませんでした。
みんなはコードの書き方知ってる?
SWELLなら、1文字もコードを書かずにこのような波デザインに変更することができます。SWELLなら、波以外のデザインもコードの知識ゼロで作ることができるらしく、大きな決め手になりました。
SWELLに変更した結果、どうなった?
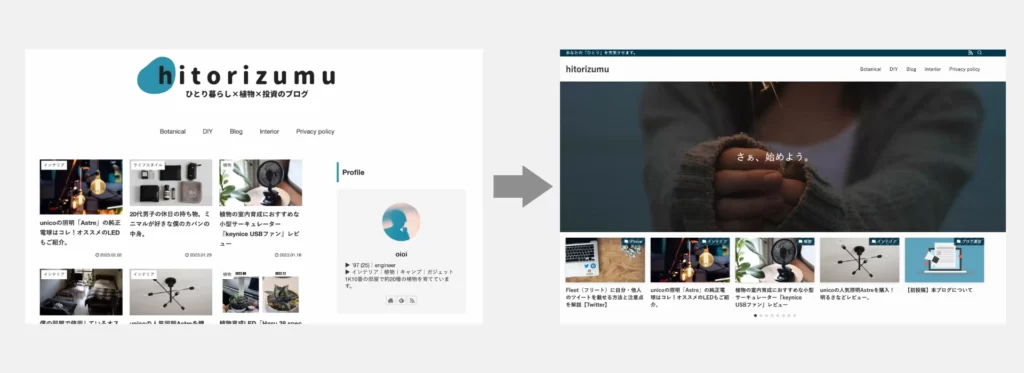
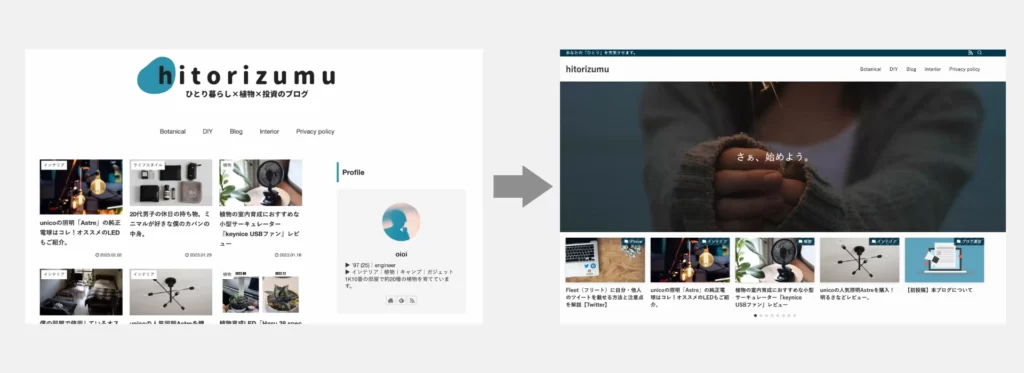
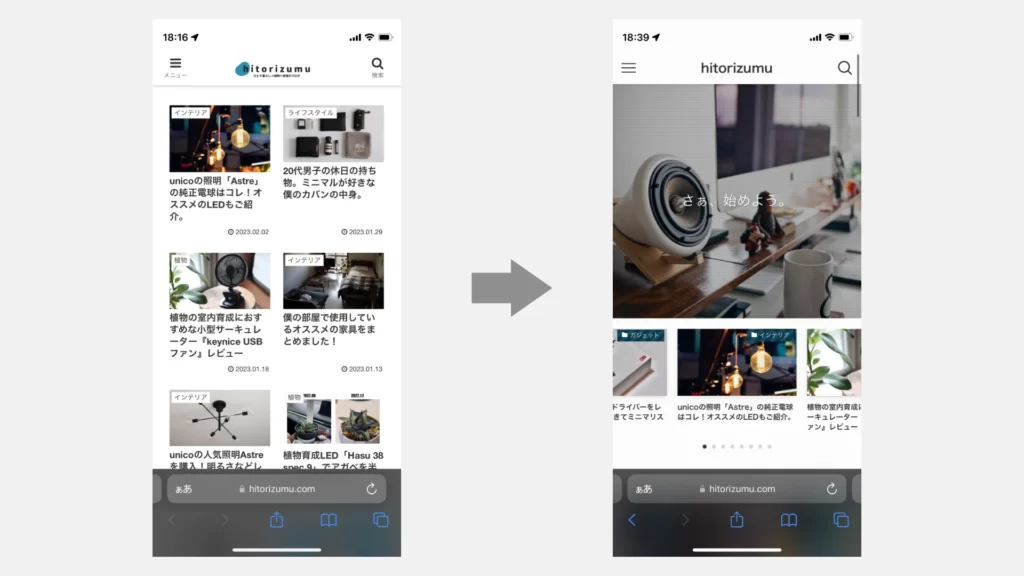
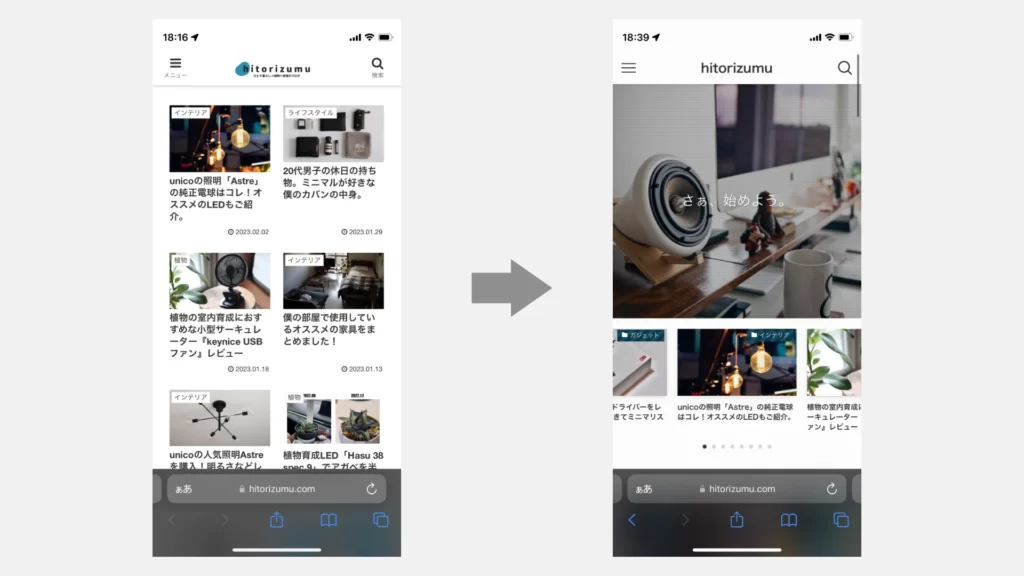
テーマをSWELLに変更した結果、こんな感じになりました。オシャレになりすぎてびっくり…
左側がCocoon時代、右側がSWELL適用後です。
PC


スマートフォン


殺風景でのっぺりしていたトップページが生まれ変わりました。ちなみに、Cocoon時代の画像はヘッダーロゴや各部の色など自分好みにカスタマイズした状態なのに対して、SWELL側はテーマを適用しただけのデフォルト状態です。
SWELLの購入方法
購入手続きの時間はたったの1分。びっくりするくらい早く終わりました。
- 公式の購入ページにアクセス
- クレジットカード情報を入力して決済完了
- SWELLのデータをダウンロード(ファイルサイズは数メガバイト程度なので、一瞬でダウンロードできました)
公式の購入ページにアクセス
まずはこちら
ページ下部までスクロールし、利用規約に同意して「SWELLを購入する」をクリックして下さい。


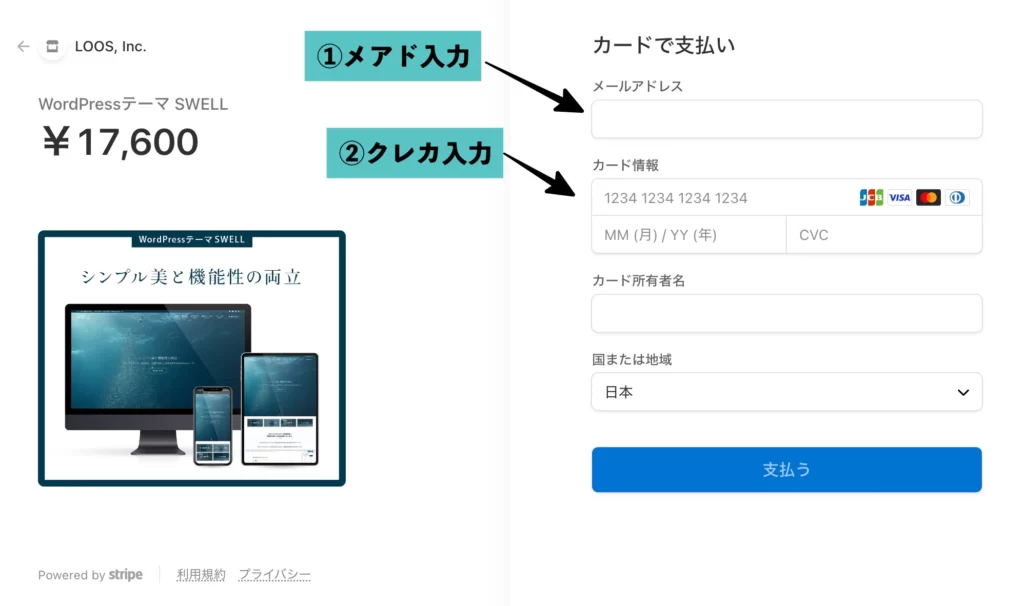
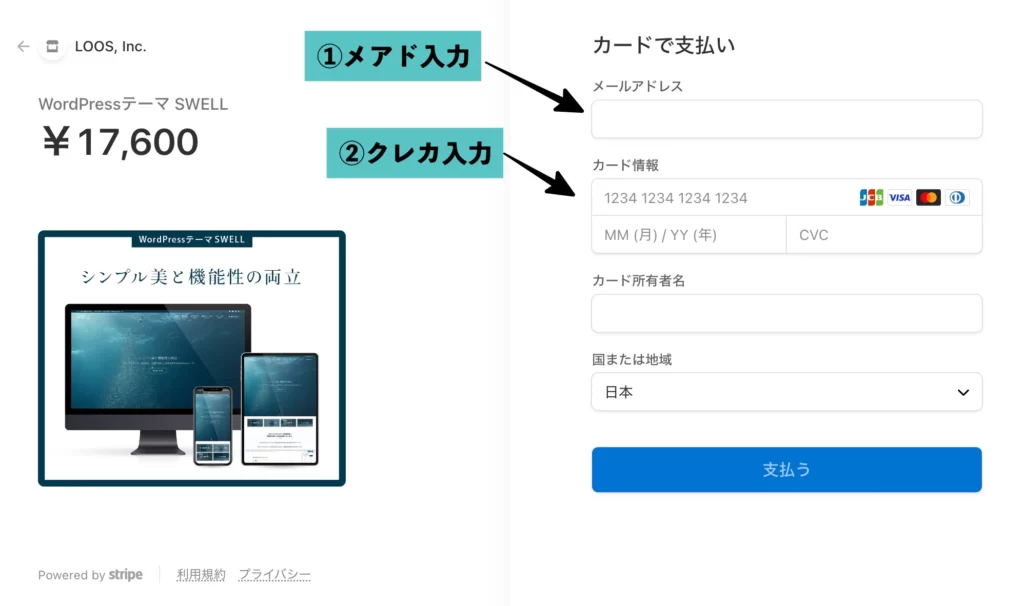
カード情報などを入力して決済
メールアドレスとクレジットカードの情報を入力していきましょう。
メールアドレスは何でもOKですが、後ほどご紹介するSWELL購入者限定のサイト「SWELLER’S」に登録する際は、購入時と同じアドレスを使用することになるので注意です。


購入完了ページに移動するので、テーマをダウンロード
決済完了後、自動的に「購入完了ページ」に移動します。そこにボタンがあるので、クリックしてテーマをダウンロードしましょう。


購入者限定の会員サイト「SWELLER’S」に登録
SWELLを購入後、まず最初に「SWELLER’S」に会員登録をしました。SWELLユーザー限定のアフターサポートサービスです。
- SWELL購入者限定の会員サイト
- 使い方や不明点を他のSWELLユーザーに質問できる
- 自分以外のユーザーの質問も閲覧できる
例えるならば、Yahoo!知恵袋のようなイメージです。分からないことを質問すると、他のSWELLユーザーの方が回答してくれます。また、SWELL開発者の了さんが直接お答えして下さることもあります。
購入後のサポートもしっかりしていて安心できました。今後、テーマを使用していて分からないことがあれば積極的に利用したいと思います。
SWELLのインストール手順 4ステップ
テーマをWordPressにインストールしていきます。手順は以下の4ステップです。5分もあれば完了できるくらい簡単です。
- 親テーマ、子テーマ、乗り換えサポートプラグインをダウンロード
- WordPressに乗り換えサポートプラグインをインストール
- WordPressに親テーマ・子テーマをインストール
- メールアドレスで認証
親テーマ・子テーマ・乗り換えサポートプラグインをダウンロード(まだ30%)
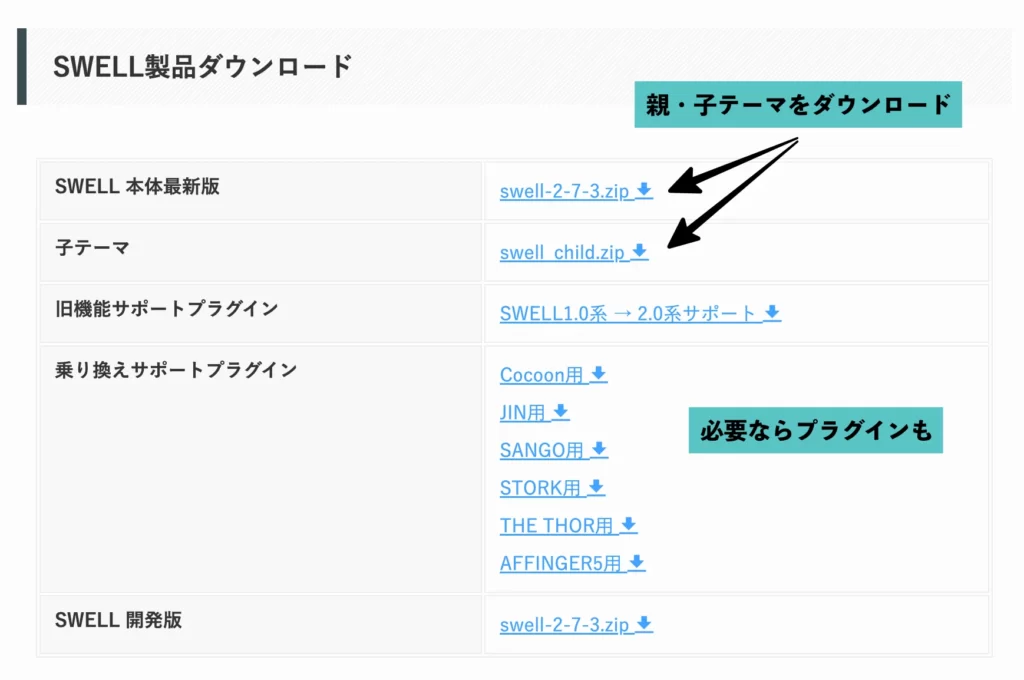
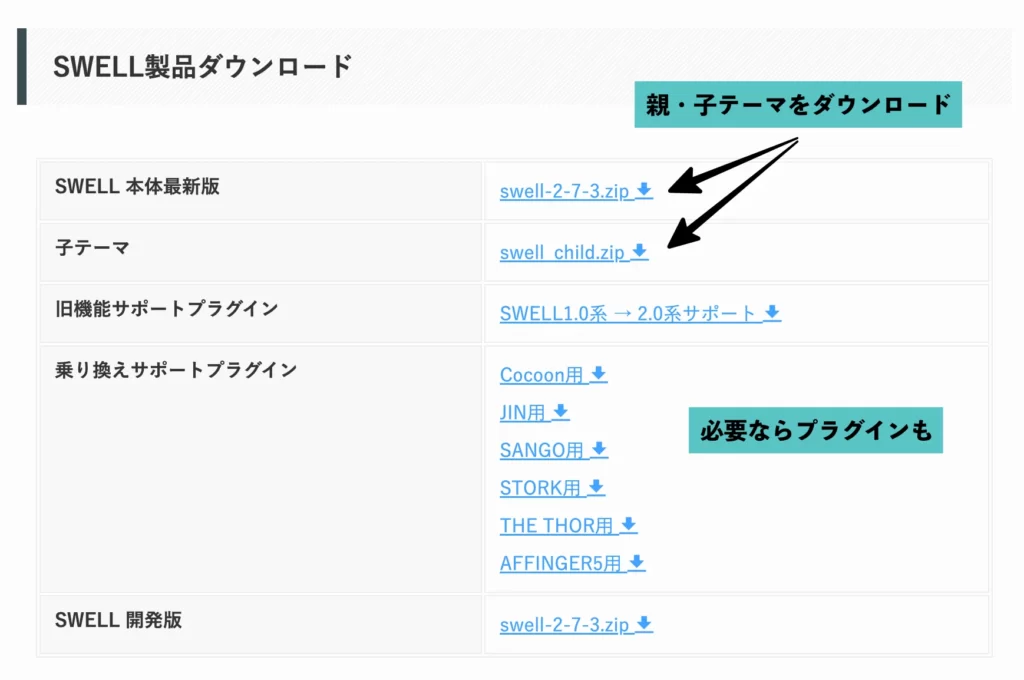
まずはSWELL本体(親テーマ)と子テーマをダウンロードしましょう。
ダウンロードは、SWELLER’Sのマイページから可能です。
また、「乗り換えサポートプラグイン」の欄に使用中のテーマがあるか確認しましょう。このプラグインをインストールすることで、テーマ変更時のデザイン崩壊を最小限に抑えることができます。僕はCocoonを使用していたので、Cocoon用プラグインをダウンロードしました。


乗り換えサポートプラグインをインストール(ようやく50%)
乗り換えサポートプラグインを使用する場合は、以下の通り作業します。
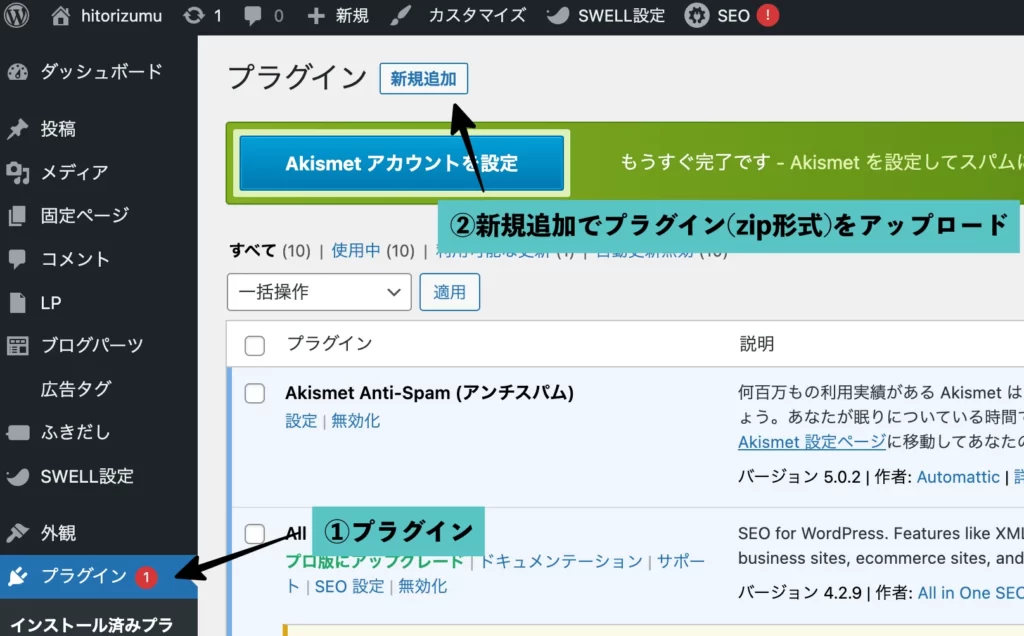
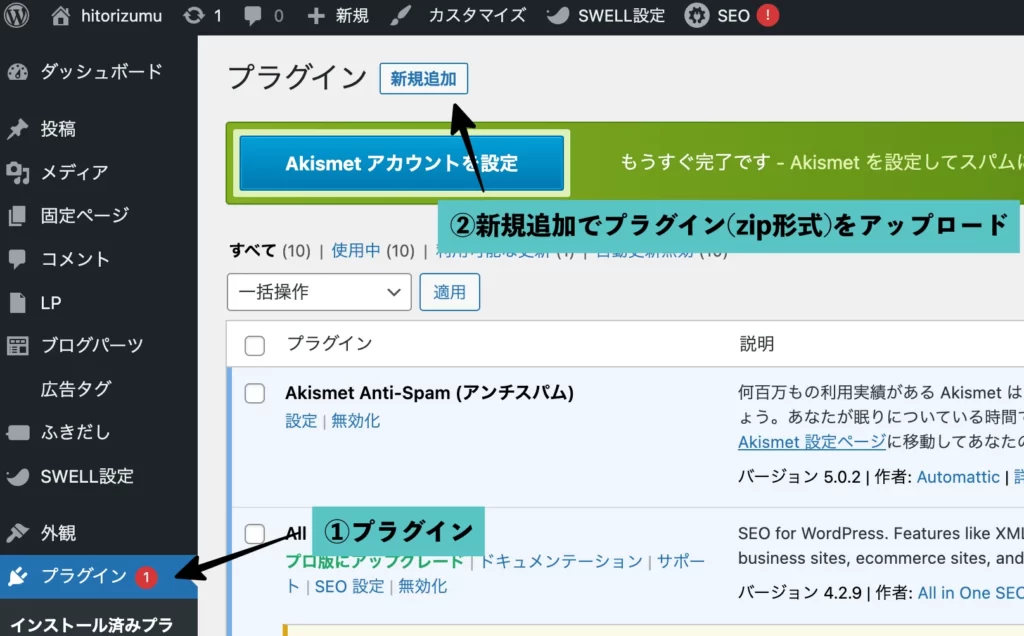
WordPressを開いて、「プラグイン」をクリック。
画面上部にある「新規追加」をクリック。事前にダウンロードしたプラグインのデータ(.zipファイル)を選択して、インストールを実行しましょう。その後、有効化をクリックします。


最後に有効化しないとプラグインが機能しないので注意です。
WordPressにテーマをインストール(あと少し90%)
ダウンロードした親テーマ・子テーマをWordPressにインストールします。テーマは.zip形式で圧縮されていますが、解凍する必要はありません。zip形式のままWordPressにアップロードすればOKです。
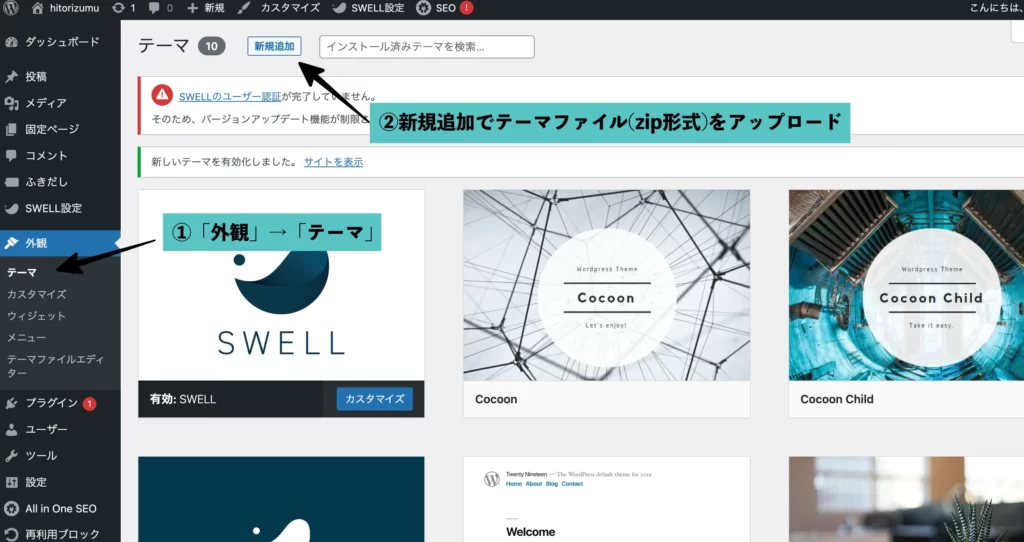
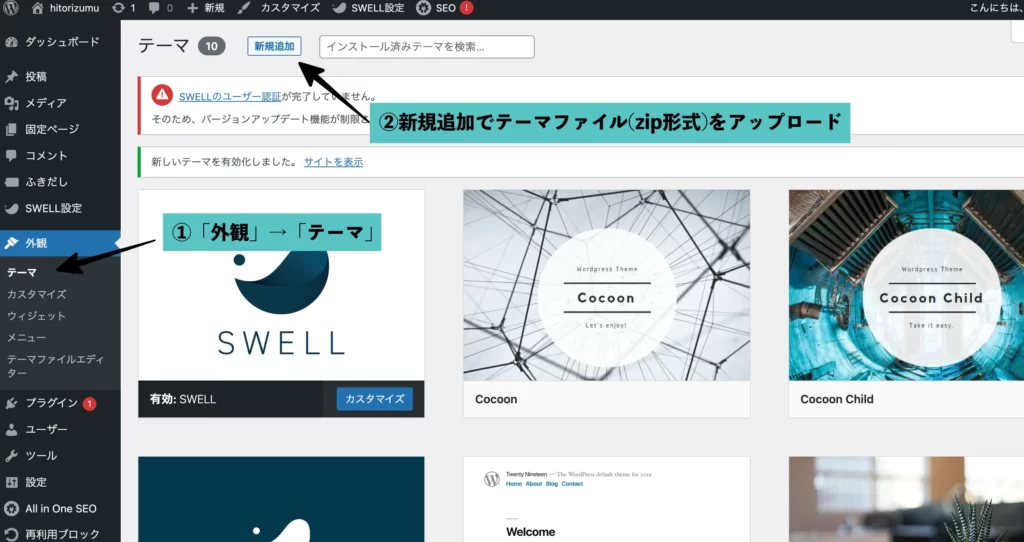
WordPressを開いて、「外観」→「テーマ」を開きます。
画面上部にある「新規追加」をクリック。PC内フォルダの中からテーマのzipファイルを選択して、アップロード&インストールを実行しましょう。


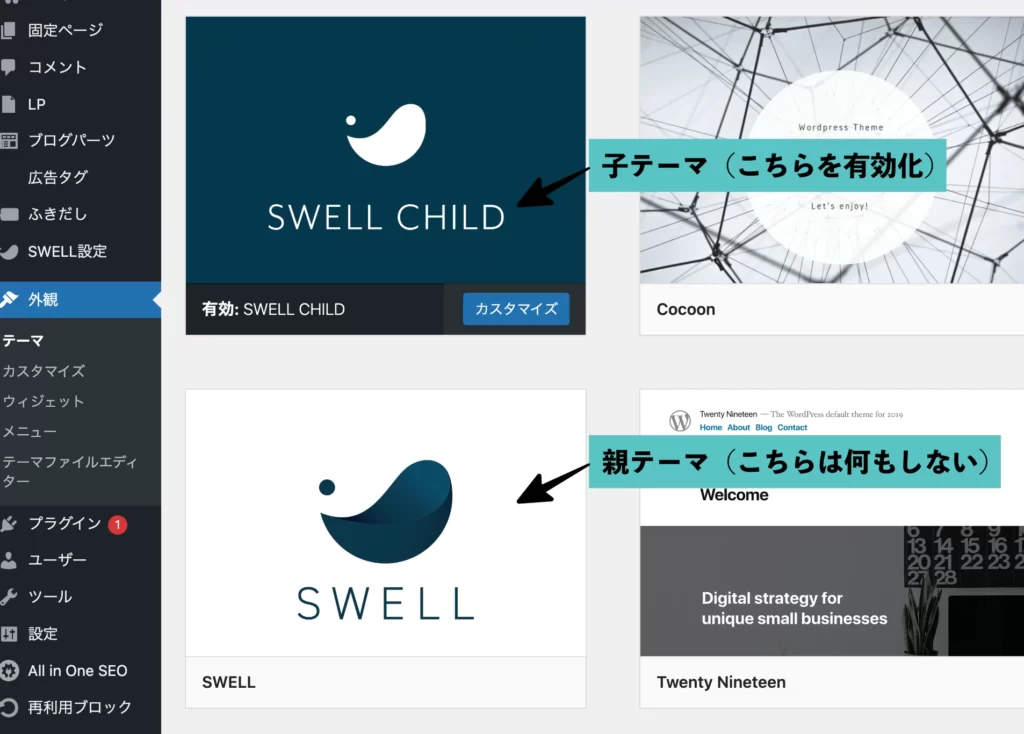
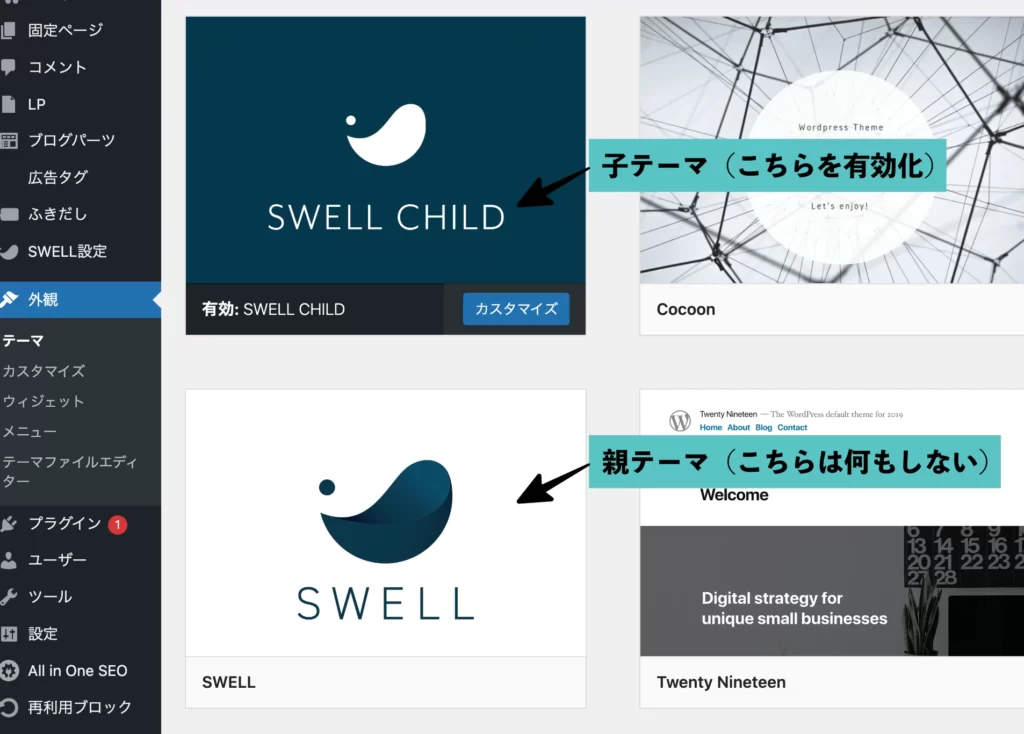
最後に子テーマ「SWELL CHILD」を有効化して完了です。親テーマ「SWELL」は、インストールするのみで有効化はしないようにしましょう。


メールアドレスで認証をする(おつかれさま100%)
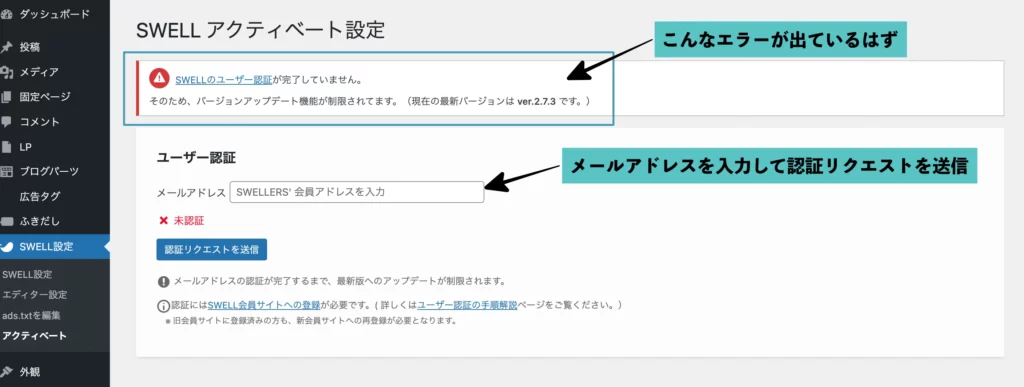
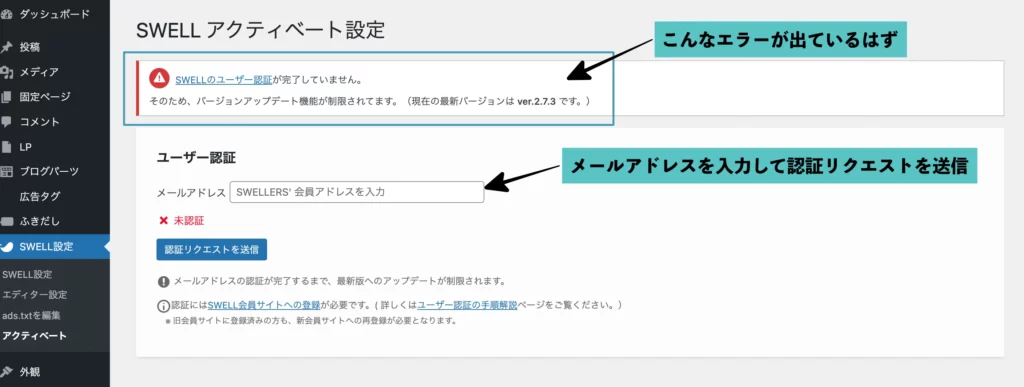
最後のステップです。テーマを有効化した直後は、以下のようなエラーが出ていると思います。画面の指示に従って、認証を済ませましょう。
メールアドレスは、SWELL購入時とSWELLER’S登録時に使用したものを入力しましょう。入力したメールアドレス宛に、認証用URLが記載されたメールが届きます。そのURLをクリックすれば認証完了です。
先ほどご紹介した会員サイトSWELLER’Sに登録しておく必要があるので、事前に済ませておこう。


終わりに
今回はSWELLを導入してみたファーストインプレッションと、購入方法・設定方法について解説をしました。
なんだか新居に引っ越したような気持ちです。まだSWELLを有効化したばかりで細かい部分の設定はまったくできていないので、これから色々いじってみて使い方にも慣れていこうと思います!






コメント